Windowsファイアウォールのログをお手軽に可視化する(4) [ネットワーク]
今回は前回に引き続いてネットワークの装飾を進めていきます。

【無料で使えるグラフ可視化ソフトCytoscapeを使用してファイアウォールのログを可視化する試み】
関連記事: Windowsファイアウォールのログをお手軽に可視化する(1) (2) (3) (4)
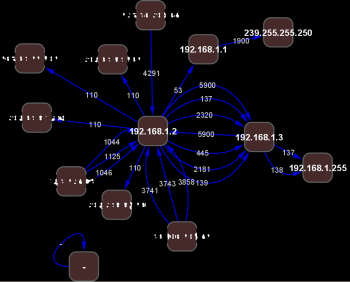
可視化したファイアウォールのログを観察
まず前回のおさらい。
属性の値によって線の色や太さを変えるためにはVisual Mapping Browserを使ってマッピングを行うということでした。
マッピングの種類には以下のような物があります。
・Continuous:数値を連続型に変換
型変換例:
・数値型→数値型
・数値型→色型 など
使用例:
・パケットサイズに応じて線の太さを変える
・接続数に応じてノードの大きさを変える
・Passthrough:値をそのまま用いる
型変換例:
・文字列型→文字列型
・数値型→数値型 など
使用例:
IPアドレスをそのまま表示
・Discrete:値一つ一つに対して別の値を割り当てる
型変換例:
・文字列型→数値型
・文字列型→色型
・文字列型→文字列型
・数値型→文字列型 など
使用例:
アクションに応じて色を変える
well-known portを名前で表示する
では、一つずつマッピングを進めていきます。
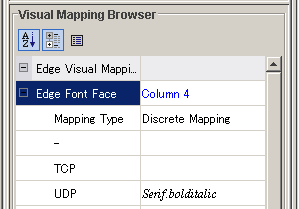
TCPのポート番号は立体、UDPは斜体
- Edge Font Face をダブルクリック、Column4(プロトコル)を選択
- Discrete Mappingを選択
- UDPのフォントをSerif.bolditaricとかにする

ここでいくつか注意点。
※間違えてContinuous Mapping を選択してしまうと「文字列型だからダメ」とかいうダイアログで怒られますが、そのダイアログの了解ボタンは実は押せません(私の試した範囲内でですが)。なので了解しようとしてもいつまでも怒られ続けてしまいます。あきらめて×ボタンで閉じると吉。
※現状だとちょっとVisual Mapping Browserの操作性等に難があるようで、たまに固まります。そのときは保存して再起動してください。ただし再起動するとBrowserの表示もリセットされてしまうので、一旦上のCurrentVisualStyleのリストを別のスタイルに切り替えてから戻すとよさげ。
※操作性関連ですが、実装されていないのかBrowserではアクセスできないマッピングがたまにあります。たとえばEdge Target Arrow OpacityのDiscrete Mappingとか。でもこれは.propsファイルの直接編集でいけます(次回に後述)。

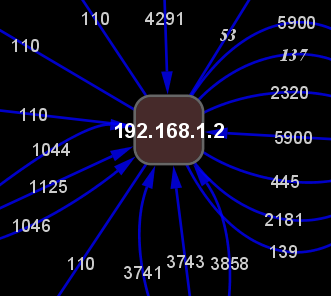
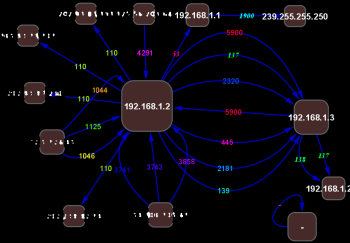
UDP53とUDP137が斜体になりました。
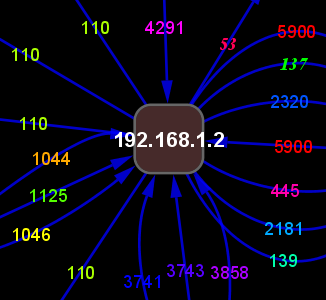
ポート番号の色をレインボーカラーにする
- Edge Label Color をダブルクリック、interaction(ポート番号)を選択
- Discrete Mappingを選択
- Edge Label Color を選択状態にして(←重要)右クリック、Generate Discrete Value でRainbow1を選択

※ここも操作が難しい・・・

パケットサイズで太さを変える(残念ながら遮断したパケットのみ)
※すんません。初回で属性として読み込むの忘れてました。ですので今日はできません。
接続相手数によってノードの大きさを変える
- 前回のとおり、一度Layout→Cytoscape Layout→Degree Sorted Circle Layoutを実行しておく
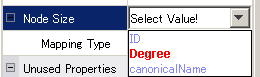
- Node Size をダブルクリック、Degree(接続数)を選択
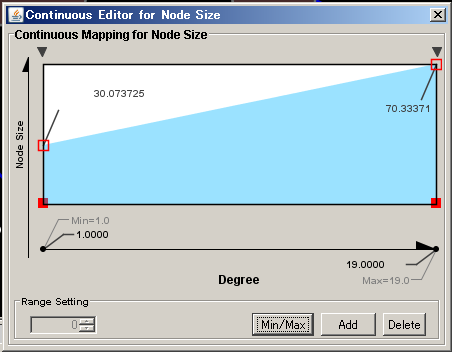
- Continuous Mappingを選択

- 下のGraphical Viewをクリックするとダイアログが出るので、水色領域の左端の高さを30くらい、右端の高さを70くらいにする

※ここで何故か固まったけどマウス連射したら直りました

接続数の多いノードが大きくなっています。
遮断した通信(DROP)は点線の黄色、内向きの接続(OPEN-INBOUND)は目立つように不透明の赤
これは5箇所変える必要あり。
- Edge Color
- Edge Line style
- Edge Opacity
- Edge Target Arrow Color
- Edge Target Arrow Opacity(※これが何故か操作できないので次回に持ち越し)
上の4つは全てColumn3(アクション)のDiscrete Mappingを指定して
- Drop→黄色、Open-Inbound→赤色
- Drop→Long Dash
- Open-Inbound→255
- Drop→黄色、Open-Inbound→赤色
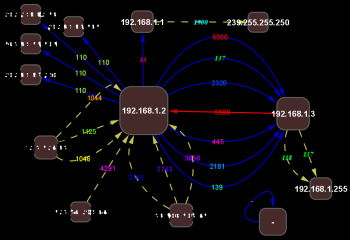
とする。以上でこんな感じになりました。

しかしちょっと問題があって、赤の矢印の先端が薄くなってます。このため、混雑して黄色の矢印と重なってしまうと、黄色っぽいオレンジに見えてあまり目立たなくなってしまいます。

DropよりもOpen-Inboundを個人的には強調したいので、次回に.propsファイルの直接編集で直しましょう。
関連記事: Windowsファイアウォールのログをお手軽に可視化する(1) (2) (3) (4)
可視化したファイアウォールのログを観察



